Standalone Save Card
In the world of online payments, a seamless and efficient checkout process is crucial for an exceptional customer experience. E-commerce platforms often offer the option to save card details for future transactions, making future purchases a breeze.
At Geidea, we've taken this convenience to the next level by introducing a new method for customers to save their cards. Now, you can effortlessly add your card to your profile, even without initiating a checkout. This enhancement empowers both merchants and customers, providing greater flexibility and ease in managing payment methods.
Experience the future of hassle-free payments with Geidea – where convenience meets innovation.
How it works:
Through this method, the payment gateway verifies the customer's card with the issuer bank, facilitating the tokenization process and enabling the card to be stored for future use.
Pre-requisite for enabling this feature for a Merchant
The merchant will require tokenization to be enabled on their MID to use this feature.
Save card Flow
Enjoy a hassle-free experience with our streamlined Quick Save card activation!
Create Session for standalone Save card: To get started with standalone "Save card", merchants simply initiate the process by making a POST request to the /savecard/create-session endpoint. This endpoint generates a unique session ID and sets up the environment, allowing you to effortlessly add your preferred payment method.
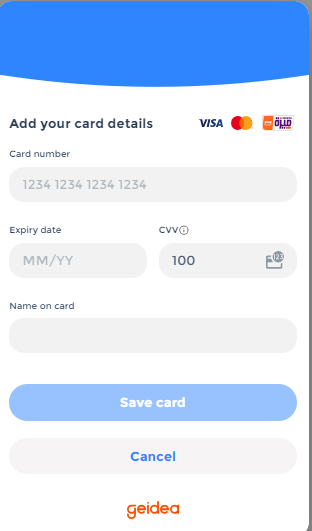
HPP: After initiating the process, customers are directed to the payment page. The payment page provides a user-friendly interface for customers to securely enter their card details. The page may include form fields for card number, expiration date, CVV, and any other relevant information.
Transaction Approval: Once customers input their card details, the transaction is sent to the payment processor for approval. Customers may be prompted to confirm the transaction, possibly through additional security measures like three-factor authentication. The payment processor communicates the approval status back to the merchant with token details
Token Generation: Upon successful approval, the payment processor generates a unique token for the particular customer. The token serves as a secure identifier for the customer's payment information without exposing sensitive card details. The token is sent back to the merchant's server, typically as part of the response to the payment approval request.
Automatic Transaction Void: After token generation and confirmation, the merchant's system automatically voids the initial transaction. The voiding process ensures that the end-customer is not charged for the initial transaction made for the purpose of saving the card. The merchant retains the secure token for future transactions without the need to keep any sensitive card information.
Integration steps
To implement/utilize the feature enabling customers to add their card as a payment method on the website, adhere to the following procedural steps:
- Initiate the process by generating a session through the designated endpoint 'Savecard' prior to launching the new Savecard flow page.
- Upon completion, the merchant will obtain a 'sessionId' within the response. This 'sessionId' is crucial for commencing the savecard flow at a later stage.
WarningYour API password is a secret key! It is important to never expose it in the frontend of your application. Ensure its security, by storing your API password securely on the server-side, and use a backend proxy to handle API requests to the frontend application. This precautionary approach guarantees that your API password remains confidential on the client side, minimizing the risk of unauthorized access and potential data breaches.
In order to excute the Save Card API you need to follow the signature hashing instarctions below
Signature Hashing Steps
- Concatenate the string of timeStamp, MerchantPublicKey, and OrderCurrency
- Hash (SHA-256) the above concatenated string with MerchantAPIPassword.
- Convert Hashed Value to Base64Str
Parameter | Description |
|---|---|
| The currency of the payment. This is a 3-digit alphabetic code, following the ISO 4217 currency code standard. For example: List of available currencies:
To enable multicurrency for your account - contact our support team. |
Below is an example of executing a Create Session API ffor Quick Savecard
curl --location 'https://api.merchant.geidea.net/payment-intent/api/v2/direct/session/saveCard' \
--header 'Content-Type: application/json' \
--header 'Authorization: Basic OTllMjBiNjItMmI3Ni00NDU1LThiMjctZWY3YTkyZDJkMWIzOmM0MjkzMzFiLTI1ZmEtNDRiMC05NGE1LTZkNWE5MmUzZWY3NQ==' \
--data '{
"currency": "EGP",
"callbackUrl": "https://webhook.site/2665237b-68e7-4e98-9546-a19a63d4b8a8",
"returnUrl": "https://www.geidea.net/",
"language": "en",
"appearance": {
"receiptPage": true,
"styles": {
"hideGeideaLogo": true
},
"uiMode": "modal"
},
"cofAgreement": {
"id": "MH",
"type": "Unscheduled"
},
"merchantReferenceId": "MohammedHamdy",
"signature": "ENif6Ew2pXCCP1ToOs1VN9xBW7xZeV88ee+Mrd2rrXs=",
"timeStamp": "10/20/2025 5:16:48 AM"
}'Create Session Response
After sending the create session request in the example above - if your request is valid, then you will receive a response which includes a session object, with a session.id parameter inside. You will need to use this session.id later in order to start Geidea checkout.
Below is an example of a successful response you can expect to receive for the create session request above.
{
"session": {
"id": "0665813c-0047-4df0-c0e6-08de0fb6b989",
"amount": 1,
"currency": "EGP",
"callbackUrl": "https://webhook.site/2665237b-68e7-4e98-9546-a19a63d4b8a8",
"returnUrl": "https://www.geidea.net/",
"expiryDate": "2025-10-20T10:01:17.2253195Z",
"status": "Initiated",
"merchantId": "6306fc18-b2f3-4490-4672-08dca7b98234",
"merchantPublicKey": "99e20b62-2b76-4455-8b27-ef7a92d2d1b3",
"language": "en",
"merchantReferenceId": null,
"paymentIntentId": null,
"paymentOperation": "SaveCard",
"cardOnFile": true,
"cofAgreement": {
"id": "MH",
"type": "Unscheduled"
},
"initiatedBy": null,
"tokenId": null,
"customer": null,
"platform": {
"name": null,
"version": null,
"pluginVersion": null,
"partnerId": null
},
"paymentOptions": null,
"recurrence": null,
"order": null,
"items": null,
"appearance": {
"merchant": {
"name": null,
"logoUrl": null
},
"showEmail": false,
"showAddress": false,
"showPhone": false,
"receiptPage": true,
"styles": {
"headerColor": null,
"hppProfile": null,
"hideGeideaLogo": true
},
"uiMode": "modal"
},
"metadata": {
"custom": null
},
"subscription": null,
"acceptTabbyPaymentMethod": false,
"acceptTamaraPaymentMethod": false,
"expressCheckouts": [],
"hideWallets": [],
"splitPayoutDetails": [],
"caf": {
"extraChargesLabel": null,
"extraChargesType": "",
"extraCharges": null,
"addOnFeesLabel": null,
"addOnFeesType": "",
"addOnFees": null
},
"originalAmount": 1,
"addOnFeesAmount": 0,
"extraChargesAmount": 0,
"termsAndConditions": null,
"token": null,
"networkToken": null,
"isNTPayment": false,
"cardTokenId": null,
"processingInformation": {
"commerceIndicator": null,
"feeProgramIndicator": null
}
},
"merchantNameEn": null,
"merchantNameAr": null,
"paymentIntent": null,
"termsAndConditions": null,
"responseMessage": "Success",
"detailedResponseMessage": "The operation was successful",
"language": "EN",
"responseCode": "000",
"detailedResponseCode": "000",
"signature": "HBllKtD3+hf0ptRmm5dZOxWTC6eJl9x0t4mgZpNG2Jg="
}Start the payment
After you have created your session, received your session.id, and initialized the payment object, you are ready to start the payment with Geidea Checkout.
To start the payment, you will need to use the startPayment method by passing the session.id which you received when you created the session
// initialize the payment object
const payment = new GeideaCheckout(onSuccess, onError, onCancel);
// start the payment
payment.startPayment(sessionId);The startPayment method must be attached to an action on your web page - you can attach it to a 'Checkout' or a 'Pay' button, or you can use any preferred onClick event on your own web page.
After triggering the startPayment method, Geidea Checkout will appear as a modal/popup iframe on top of your web page by default. This is the recommended flow

Customer Interaction
Customers visit the merchant's website and navigate to the payment section. They click on the "Add Payment Method" button or a similar action that triggers the initiation of the Quick Savecard process. This action opens the payment page and signals the beginning of the payment method addition process.
Updated 3 months ago